Webサイト制作で多くの企業が陥る「見た目優先」の罠
Webサイトを作る際、多くの企業が最初に考えるのは「かっこいいデザイン」や「おしゃれなレイアウト」です。確かに見た目の印象は大切ですが、それだけでは本当に効果的なWebサイトは作れません。
10年間WEBディレクターとして様々なクライアントのサイト制作に携わってきた経験から言えることは、見た目を優先するアプローチには致命的な問題があります。
それは「伝えるべき情報の構造」が後回しになってしまうこと。どんなに美しいデザインでもユーザーが求める情報にたどり着けなければ、そのサイトは機能していないも同然です。

私がBaseTreeを創業した理由の一つは、この「見た目優先」の罠から企業を救いたいという思いからでした。Webサイトは単なる「飾り」ではなく、組織の価値を伝え営業・採用・教育・承継に活用できる「情報資産」であるべきだと考えています。
では、効果的なWebサイトを作るために最初に考えるべきことは何でしょうか?
それは「情報構造設計」です。
情報構造設計とは?Webサイト成功の鍵となる考え方
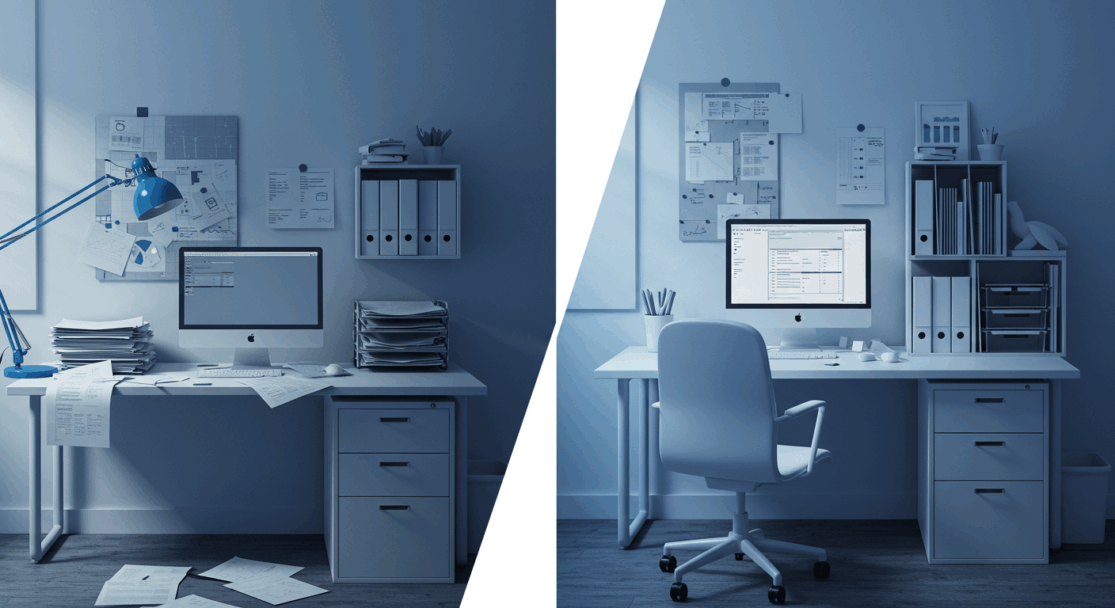
情報構造設計(Information Architecture)とは、Webサイト内の情報を整理し、ユーザーが求める情報に簡単にたどり着けるように構成することです。簡単に言えば、「部屋の整理整頓」のようなものと考えるとわかりやすいでしょう。
散らかった部屋では必要なものを見つけるのに時間がかかりますが、きちんと整理された部屋なら欲しいものがすぐに見つかります。Webサイトも同じで、情報が適切に整理されていれば、ユーザーは迷うことなく目的の情報にたどり着けるのです。
情報構造設計の重要性は、Webサイトの目的を達成する上で非常に大きいものです。ユーザーが情報を見つけやすいサイトは、単に「使いやすい」だけではありません。
- 滞在時間の増加(ユーザーが必要な情報を見つけやすくなるため)
- コンバージョン率の向上(問い合わせや購入などの行動につながりやすくなる)
- リピーターの増加(良い体験をしたユーザーは再訪問する確率が高い)
- SEO効果の向上(検索エンジンがサイトの構造を理解しやすくなる)
私がクライアントのサイト制作で最初に行うのは、必ずこの情報構造の設計です。デザインの前に、「何を」「誰に」「どのように」伝えるかを明確にすることで、後の工程がスムーズになり、何より成果につながるサイトができあがります。
基本的な情報構造のパターンと特徴
Webサイトの情報構造には、いくつかの基本的なパターンがあります。それぞれに特徴があり、サイトの目的や規模によって最適なものを選ぶ必要があります。
階層型構造
最も一般的な構造で、トップページから大カテゴリー、小カテゴリー、詳細ページへと階層的に情報が整理されています。多くの企業サイトやECサイトで採用されているパターンです。
階層型構造の特徴は、情報を論理的に分類・整理できることです。ユーザーにとっても「今自分がどこにいるのか」が分かりやすく、サイト内の移動がしやすいというメリットがあります。
ただし、階層が深くなりすぎると、目的の情報にたどり着くまでのクリック数が増えてしまうというデメリットもあります。一般的には「3クリックルール」(重要な情報には3クリック以内でたどり着けるようにする)を意識すると良いでしょう。
Web型構造
Wikipediaのように、情報同士が相互にリンクしあっている構造です。情報に明確な上下関係はなく、関連する情報同士がネットワークのようにつながっています。
Web型構造の最大の特徴は、どのページからでも関連情報にアクセスできる点です。ユーザーの興味に応じて自由に情報を探索できるため、コンテンツの豊富なメディアサイトやナレッジベースに適しています。
また、内部リンクが網の目状に張り巡らされているため、検索エンジンのクローラーがサイト内を巡回しやすく、SEO効果も期待できます。
直線型構造
お問い合わせフォームや購入プロセスなど、一連の流れに沿って進むように設計された構造です。ユーザーは前のステップから次のステップへと順番に進んでいきます。
直線型構造は、ユーザーに特定の行動を促したい場合に効果的です。各ステップが明確で、ユーザーが迷わずに目的(コンバージョン)に到達できるよう導線を設計します。
実際のWebサイトでは、これらの構造を組み合わせて使うことが多いです。例えば、サイト全体は階層型で構成しつつ、関連記事同士はWeb型でリンクし、問い合わせや購入プロセスは直線型で設計するといった具合です。
効果的な情報構造設計の5ステップ

では、具体的にどのように情報構造を設計すればよいのでしょうか。BaseTreeでは以下の5ステップで進めています。
ステップ1 目的とターゲットの明確化
Webサイトの目的(何を達成したいのか)とターゲット(誰に向けたサイトなのか)を明確にします。これがすべての出発点です。
例えば、「新規顧客からの問い合わせ獲得」が目的なら、ターゲットとなる顧客層が求める情報(サービス内容、料金、実績など)を優先的に配置する構造が必要です。一方、「採用強化」が目的なら、求職者向けの情報(企業理念、社風、福利厚生など)を重視した構造にします。
目的とターゲットが明確になれば、どのような情報をどのように提供すべきかの方向性が見えてきます。
ステップ2 コンテンツの洗い出しと分類
サイトに掲載する情報(コンテンツ)をすべて洗い出し、カテゴリーごとに分類します。既存サイトのリニューアルの場合は、現在のコンテンツを棚卸しするところから始めます。
コンテンツの分類は、ユーザーの視点に立って行うことが重要です。社内の組織構造や都合で分類するのではなく、「ユーザーがどのように情報を探すか」を考えて分類します。
例えば、製品やサービスは「機能別」「目的別」「業種別」など、ユーザーが探しやすい切り口で分類します。また、FAQ(よくある質問)は「導入前」「利用中」「トラブル対応」などのフェーズ別に分類すると、ユーザーが自分の状況に合った情報を見つけやすくなります。
ステップ3 サイトマップの作成
分類したコンテンツをもとに、サイト全体の構造を示す「サイトマップ」を作成します。サイトマップは、各ページの階層関係や相互リンクを視覚的に表したものです。
サイトマップ作成のポイント
- トップページから3クリック以内で重要な情報にたどり着ける構造にする
- 同じ階層のページ数は5〜7程度に抑える(多すぎると選択肢が多くなりすぎる)
- 関連性の高いコンテンツ同士を近くに配置する
- 将来的なコンテンツ追加を見据えた拡張性のある構造にする
サイトマップは、クライアントとの打ち合わせでも重要なツールになります。視覚的に全体構造を把握できるため、認識のズレを早期に発見し、修正することができます。
ステップ4 ワイヤーフレームの作成
サイトマップができたら、次は各ページの「ワイヤーフレーム」を作成します。ワイヤーフレームとは、ページのレイアウトを簡略化して示した設計図のようなものです。
ワイヤーフレームでは、各ページにどのような要素をどのような順序・配置で表示するかを決めます。この段階ではデザインの細部ではなく、情報の優先順位や導線設計に焦点を当てます。
例えば、トップページのワイヤーフレームでは、「ヒーローイメージ(メインビジュアル)」「サービス概要」「強み・特徴」「実績」「お問い合わせへの誘導」などの要素をどのような順序で配置するかを検討します。
ワイヤーフレーム作成のポイント
- 重要な情報ほど上部(または目立つ位置)に配置する
- 関連する情報はグループ化する
- ユーザーの行動目標(CTAなど)を明確に配置する
- スマートフォンでの表示も考慮する(レスポンシブデザイン)
▶︎関連記事:Webサイト制作に必須!ワイヤーフレーム作成のポイント
ステップ5 ナビゲーションの設計
最後に、ユーザーがサイト内を移動するための「ナビゲーション」を設計します。ナビゲーションは、ユーザーが現在地を把握し、目的の場所に移動するための道しるべとなります。
主なナビゲーション要素
- グローバルナビゲーション(全ページに表示されるメインメニュー)
- ローカルナビゲーション(特定のセクション内でのサブメニュー)
- パンくずリスト(現在地から上位階層へのリンク)
- フッターナビゲーション(ページ下部のリンク集)
- サイト内検索(キーワードで情報を探す機能)
ナビゲーション設計のポイントは、ユーザーが「今どこにいるのか」「どこに行けるのか」を常に把握できるようにすることです。また、デバイスによって表示方法を変えるなど、使いやすさを重視した設計が重要です。
情報構造設計がSEOに与える影響

情報構造設計は、ユーザビリティだけでなく、SEO(検索エンジン最適化)にも大きな影響を与えます。適切に設計された情報構造は、検索エンジンのクローラーがサイトを理解しやすくなり、検索順位の向上につながります。
クローラビリティの向上
検索エンジンのクローラーは、リンクをたどってサイト内のページを巡回します。適切な内部リンク構造を持つサイトでは、クローラーがすべてのページを効率的に巡回できるため、インデックス(検索結果に表示されるページの登録)が促進されます。
特に、Web型構造の要素を取り入れ、関連コンテンツ同士を相互リンクさせることで、クローラーの巡回効率が高まります。また、XMLサイトマップを用意することで、クローラーにサイト構造を明示的に伝えることもできます。
ユーザー行動シグナルの改善
Googleのアルゴリズムは、ユーザーの行動シグナル(滞在時間、直帰率など)も重視しています。情報構造が適切に設計されたサイトでは、ユーザーが求める情報を見つけやすくなるため、滞在時間が長くなり、直帰率が下がる傾向があります。
これらのポジティブなシグナルは、「このサイトはユーザーにとって価値がある」とGoogleに評価される要因となり、検索順位の向上につながります。
コンテンツの関連性と網羅性の向上
情報構造設計の過程で、トピックごとにコンテンツを整理・分類することで、特定のテーマに関する情報の関連性と網羅性が高まります。これは、Googleが重視する「トピックの権威性」の向上につながります。
例えば、「Webサイト制作」というテーマについて、「情報設計」「デザイン」「コーディング」「SEO対策」など関連するサブトピックを体系的に整理し、相互リンクさせることで、そのテーマに関する総合的な情報源としての評価が高まります。
SEOに強い情報構造の具体例
SEOに強い情報構造の一例として「階層型構造をベースにWeb型構造を取り入れたハイブリッド型」が挙げられます。
- メインカテゴリーとサブカテゴリーによる明確な階層構造
- 関連コンテンツ同士の相互リンク
- カテゴリーごとの「まとめページ」の設置(複数の関連記事をまとめたページ)
- パンくずリストによる階層の可視化
- サイト内検索の提供
このような構造は、ユーザーにとっても検索エンジンにとっても「わかりやすい」サイトとなり、結果としてSEO効果の向上につながります。
情報構造設計のよくある失敗とその対策
情報構造設計において、よくある失敗パターンとその対策を紹介します。これらを避けることで、より効果的なWebサイトを構築できるでしょう。
失敗1 社内論理での分類
最もよくある失敗は、社内の組織構造や業務プロセスに基づいてコンテンツを分類してしまうことです。例えば、「〇〇部の取り組み」「△△課のサービス」といった具合です。
ユーザーは企業の内部構造に興味がなく、自分の課題や関心に基づいて情報を探します。
対策
ユーザーの視点に立ち、「どのような課題を解決したいか」「何を知りたいか」という切り口でコンテンツを分類します。例えば、「初めてご利用の方へ」「課題別ソリューション」「導入までの流れ」といった分類です。
失敗2 情報の過剰提供
「とにかく情報を詰め込めば良い」という考えで、1ページに大量の情報を詰め込んでしまうケースです。情報過多は、かえってユーザーの理解を妨げ、重要なポイントが埋もれてしまいます。
対策
情報に優先順位をつけ、本当に必要な情報に絞ります。詳細情報は別ページに分け、ユーザーが必要に応じてアクセスできるようにします。また、情報は段階的に開示し、ユーザーの理解度や関心に合わせて深堀りできる構造にします。
失敗3 一貫性のないナビゲーション
ページによってメニュー構成や操作方法が異なると、ユーザーは混乱し、サイト内での移動が困難になります。
対策
サイト全体で一貫したナビゲーション構造を維持します。グローバルナビゲーションは全ページで同じ位置・デザインにし、用語や表現も統一します。また、現在地を明示するパンくずリストなどを活用し、ユーザーが「迷子」にならないよう配慮します。
失敗4 モバイル対応の不備
PCサイトの情報構造をそのままモバイルに適用し、スマートフォンでの閲覧に最適化されていないケースです。現在、Webサイトへのアクセスの多くはスマートフォンからであり、モバイル対応は必須です。
対策
「モバイルファースト」の発想で情報構造を設計します。限られた画面サイズでも重要な情報が優先的に表示され、操作しやすいナビゲーションを提供します。レスポンシブデザインを採用し、デバイスに応じて最適な表示になるよう設計します。
失敗5 拡張性を考慮しない構造
将来的なコンテンツ追加や機能拡張を見据えていない構造設計は、後々の運用で問題を引き起こします。無理な追加や変更によって、情報構造が崩れてしまうことがあります。
対策
将来的な拡張を見据えた柔軟な構造を設計します。カテゴリー分類は将来的な追加を想定し、余裕を持たせます。また、CMSの導入など、コンテンツ管理のしやすさも考慮します。
これらの失敗と対策を意識することで、より効果的な情報構造設計が可能になります。重要なのは常に「ユーザー視点」を忘れないことです。
情報構造設計のためのツールとテクニック
情報構造設計を効率的に行うためのツールとテクニックを紹介します。これらを活用することで、より質の高い設計が可能になります。
カードソーティング
カードソーティングは、ユーザーの視点でコンテンツを分類するためのテクニックです。コンテンツの項目を1つずつカードに書き出し、ユーザーにグループ分けしてもらうことで、直感的な分類方法を発見できます。
オンラインツールとしては、OptimalSort、UXtweak、Miroなどがあります。実際のユーザーの思考プロセスを反映した分類ができるため、ユーザー中心の情報構造を設計する上で非常に有効です。
サイトマップ作成ツール
サイトマップを視覚的に作成するためのツールとしては、以下のようなものがあります。
- Gloomaps:シンプルで使いやすいサイトマップ作成ツール
- MindMeister:マインドマップ形式でサイトマップを作成できるツール
- Figma/Adobe XD:デザインツールですが、サイトマップ作成にも活用可能
ツールを使うことでサイト構造を視覚的に把握しやすくなり、社内での共有・議論も円滑になります。
ワイヤーフレーム作成ツール
ページレイアウトを設計するためのワイヤーフレーム作成ツールとしては、以下のようなものがあります。
- Wireframe.cc:ミニマルなインターフェースで素早くワイヤーフレームを作成できるツール
- Figma/Adobe XD:より詳細なワイヤーフレームからプロトタイプまで作成可能
- Sketch:Mac向けのデザインツールで、ワイヤーフレーム作成にも適しています
ワイヤーフレームは、デザインの細部ではなく情報の構造と優先順位に焦点を当てるため、シンプルであることが重要です。
ユーザーテスト
情報構造の有効性を検証するためには、実際のユーザーによるテストが不可欠です。以下のようなテスト方法があります。
- タスク達成テスト:特定の情報を見つけるなどのタスクをユーザーに与え、達成できるかを観察
- ツリーテスト:サイト構造のみを提示し、ユーザーが目的の情報をどこで探すかを調査
- A/Bテスト:異なる情報構造を用意し、どちらがより効果的かを比較
ユーザーテストのツールとしては、UserTesting、Hotjar、Optimal Workshop などがあります。実際のユーザーの行動を観察することで、設計の問題点を早期に発見し、改善することができます。
アナリティクスツール
サイト公開後の情報構造の効果を測定するためには、アナリティクスツールが欠かせません。
- Google Analytics:ユーザーの行動パターン、滞在時間、離脱率などを分析
- Hotjar:ヒートマップやセッション録画で、ユーザーの実際の行動を可視化
- Crazy Egg:クリックヒートマップでユーザーの注目箇所を分析
これらのツールを活用することで、情報構造の問題点を特定し、継続的な改善につなげることができます。
効果的なWebサイトは情報構造設計から始まる
Webサイト制作において、デザインよりも先に考えるべきは情報構造設計です。適切な情報構造は、ユーザビリティの向上、コンバージョン率の改善、SEO効果の向上など、様々なメリットをもたらします。
情報構造設計の基本ステップは以下の通りです。
- 目的とターゲットの明確化
- コンテンツの洗い出しと分類
- サイトマップの作成
- ワイヤーフレームの作成
- ナビゲーションの設計
これらのプロセスを丁寧に行うことで、ユーザーにとって使いやすく、ビジネス目標の達成に貢献するWebサイトを構築することができます。
情報構造設計で最も重要なのは「ユーザー視点」です。社内の論理や都合ではなく、ユーザーがどのように情報を探し、理解するかを常に考えながら設計を進めることが成功の鍵となります。
私たちBaseTreeは、「理念・構造・価値を言語と設計で伝える」Webサイト制作を提供しています。単なるデザインの制作ではなく、組織の価値を正しく伝える情報構造の設計から、Webサイトを「経営資源」として機能させるための総合的な支援を行っています。
Webサイトを通じて組織の価値を効果的に伝え、営業・採用・教育・承継に活用できる「情報資産」を構築したいとお考えの方は、ぜひ一度ご相談ください。
詳細はWebサイト制作ページをご覧いただくか、お気軽に無料相談をご利用ください。