Webサイト制作におけるワイヤーフレームの重要性
Webサイト制作において、「見た目が良ければいい」と思っていませんか?
実は、見た目の前に「構造」が重要なのです。ワイヤーフレームとは、Webサイトの骨組みとなる設計図のこと。サイトの目的に応じて「何を・どこに・どのように」配置するかを表現したものです。

10年間WEBディレクターとして様々なクライアントのサイト制作に携わってきた経験から言えるのは、ワイヤーフレームの質がWebサイトの成否を分けるということ。
では、どうすれば効果的なワイヤーフレームを作れるのでしょうか?
ワイヤーフレームとは?基本を理解しよう
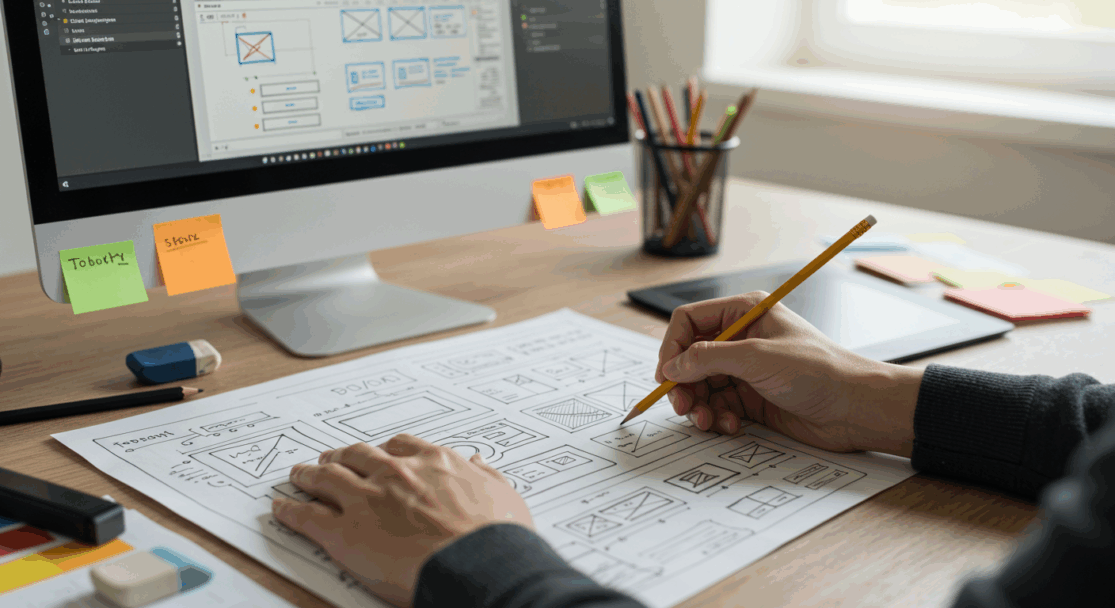
ワイヤーフレームとは、簡単に言えば「Webページの設計図」です。雑誌のページを作るとき、いきなり書き始めるのではなく、写真やテキストの配置を考えてラフを作りますよね。Webサイトも同じなのです。
「ワイヤー(導線)」と「フレーム(枠組み)」という言葉の通り、シンプルに要素や情報だけを配置し視覚化したWebサイトの骨組みを指します。業界では「ワイヤー」や「WF」と短縮して呼ばれることもあります。

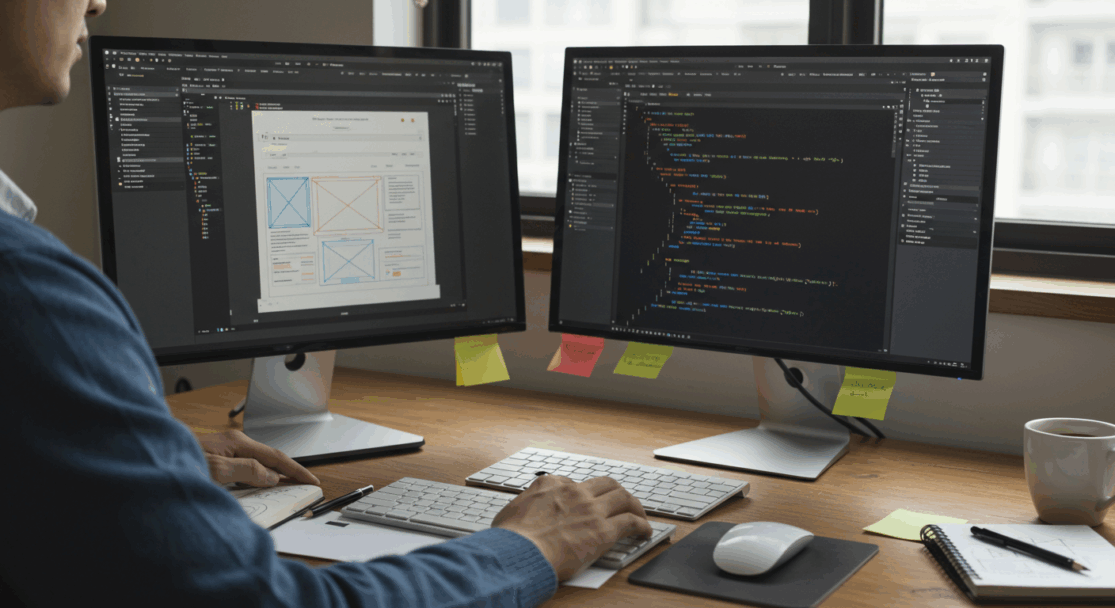
ワイヤーフレームは、モックアップやプロトタイプとは異なります。ワイヤーフレームは構成のみ、モックアップは色などのデザインを加えたもの、プロトタイプはボタンがクリックできるなど動きを加えたものです。それぞれ検証する対象が異なるのです。
なぜワイヤーフレームが重要?

一点目は、サイトの大まかな方針や構成を決めるため。デザインや機能実装まで行ってから修正すると、かなりの労力が必要になります。ワイヤーフレームの段階で構成や大まかなデザイン、トンマナを決めておくことで、工程全体の効率化につながります。
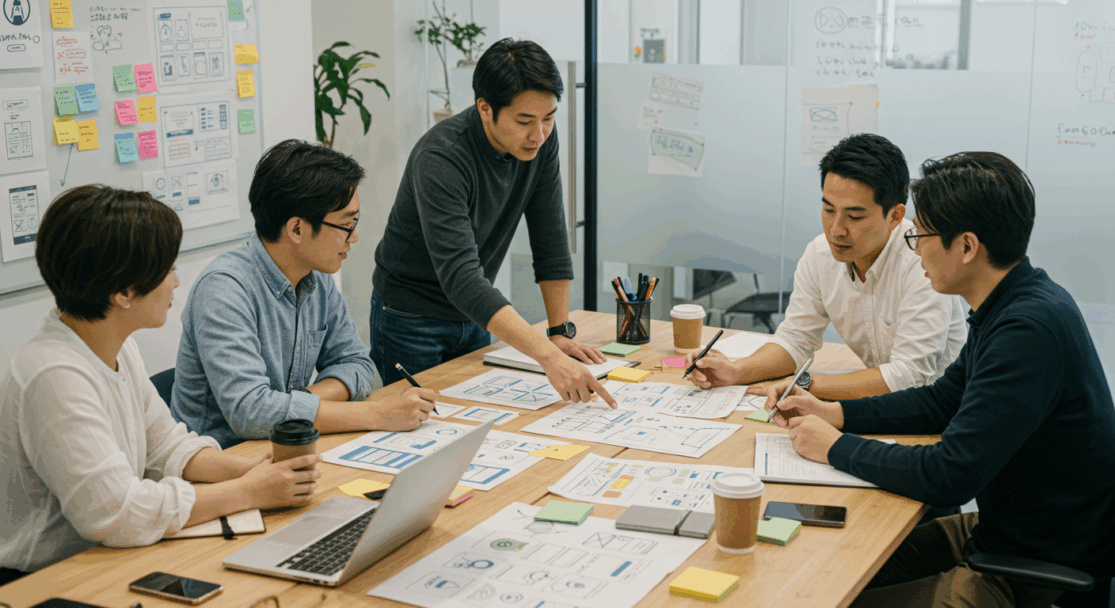
二点目は、制作メンバーでサイト制作の目的や構成、デザインなどの認識合わせをするため。Web制作は、ディレクター、デザイナー、コーダーなど様々なスタッフが関わります。ワイヤーフレームを共有することで、目的や制作方針をぶらさずにサイトを完成させられるのです。
ワイヤーフレーム作成のポイント
ワイヤーフレームは詳細なデザインではなくコンテンツやナビゲーションの「構造」に焦点を当てます。
デザインやコーディング(制作)をいきなり始める前に、「どの情報をどこに配置するか」を可視化し、情報設計に基づいて各ブロックの意図・文脈・順序明確にします。

私が実際にクライアントのWebサイト制作で留意しているポイントをご紹介します。
埼玉県深谷市を拠点に、熊谷市や本庄市など埼玉県北部と群馬県の中小企業向けにWebサイト制作を10年提供する中で特に大事だと考えるポイントです。
事前に「事業理解」「顧客理解」「競合理解」の情報収集と、「サイトマップ(サイト階層と全体図)」の構造整理をしておくことで、その後のWebマーケティングやWebサイト運用で効果検証や改善がしやすい、成果につながるワイヤーフレームが作成できます。
特に「誰に何を伝えたいのか」という点だけは社内で明確にしておきましょう。
関連記事
ワイヤーフレームを作成するツールはいくつかありますが、初心者の方には馴染みのあるパワーポイントやエクセルがおすすめです。専門的なツールとしては、Figma、Adobe XD、Sketch、Cacooなどがあります。
私の経験上、ツールにこだわりすぎるよりも、まずは手描きのスケッチから始めるのが効果的です。アイデアを素早く形にし、修正を重ねていくことができます。
ユーザー視点を最優先に
ワイヤーフレーム作成で最も重要なのは、ユーザー視点に立つこと。「企業が伝えたいこと」ではなく「ユーザーが知りたいこと」を優先して配置します。
例えば、多くの企業サイトでは自社の歴史や理念を前面に出しがちですが、ユーザーが最初に知りたいのは「どんな商品・サービスがあるのか」「どんな問題を解決してくれるのか」という点です。

シンプルさを保つ
ワイヤーフレームは、デザインの詳細ではなく構造に焦点を当てるもの。色や装飾にこだわりすぎず、シンプルに保ちましょう。
グレースケールで作成し、フォントも1〜2種類に限定するのがおすすめです。要素の大きさや配置の優先順位が明確になります。
フィードバックを積極的に取り入れる

ワイヤーフレームは、一人で完成させるものではありません。チームメンバーやクライアントからのフィードバックを積極的に取り入れ、改善していきましょう。
特に、実際のユーザーに近い立場の人(営業担当者や顧客サポート担当者など)からのフィードバックは貴重です。
モバイルファーストで考える
現在、Webサイトへのアクセスの多くはスマートフォンからです。そのため、PCではなくスマートフォンの画面を最初に設計する「モバイルファースト」の考え方が重要です。
限られた画面サイズで何を優先して表示するか、という観点で設計することで、本当に必要な要素が明確になります。
テスト・検証を忘れない

ワイヤーフレームができたら、実際にユーザーの行動をシミュレーションしてみましょう。例えば、「商品を購入したい」「問い合わせをしたい」といったユーザーの目的に対して、スムーズに目的を達成できるか確認します。
問題があれば、その時点で修正することで、後工程での大幅な変更を防ぐことができます。
ワイヤーフレームはWebサイト成功の鍵

ワイヤーフレームはWebサイトの成功を左右する重要な要素です。
「企業が伝えたいこと」と「ユーザーが知りたいこと」のギャップを埋め、ユーザー視点に立った情報設計に基づくワイヤーフレームが、Webサイトの成果を大きく左右します。
BaseTreeでは、単なる情報発信ツールではなく、営業・採用・教育・承継に活用できる「情報資産」としてのWebサイト構築を目指しています。
Webサイト制作やリニューアルをお考えの方は、ぜひワイヤーフレーム作成から丁寧に取り組んでみてください。
より詳しい情報や具体的なサポートが必要な場合は、BaseTreeのWebサイト制作サービスをご覧ください。
埼玉県深谷市を拠点に、熊谷市や本庄市など埼玉県北部と群馬県の中小企業を地域密着でサポートしています。