「Webサイトを作ったのに成果が出ない…」
こんな悩みを抱えている方は少なくありません。
美しいデザインのサイトを制作したのに、なぜか問い合わせが増えない。
アクセス数は多いのに、コンバージョンにつながらない。
この問題の多くはページ単位の情報設計が原因です。
私はWEBディレクターとして10年間、様々なクライアントのウェブサイト制作・改善に携わってきましたが、成果を出すサイトと出せないサイトの決定的な違いは「情報の構造化」にあります。
特に中小企業のWebサイトでは、この「ページ単位の情報設計」が見落とされがちです。
ページ単位の情報設計とは?成果を左右する重要性

ページ単位の情報設計とは、「誰に何をどのように伝えるか」を明確にし、それを効果的に配置・構造化すること。
多くの企業サイトは、会社概要やサービス内容など「伝えたい情報」を羅列するだけで、訪問者が「知りたい情報」を適切な順序で提供できていません。
これが「コンバージョン率が低い」主な原因です。
情報設計の重要性は数字にも表れています。
適切な情報設計を行ったWebサイトでは、コンバージョン率が平均で2〜5倍向上するというデータもあります。
なぜ多くの企業サイトが成果を出せないのか?
成果を出せないサイトは「自社視点の情報構造」という共通の問題があります。
自社の組織構造や業務フローに沿ってコンテンツを配置しがちですが、訪問者はそのような内部事情を知りません。
訪問者は自分の課題を解決するために情報を探しています。
この視点のズレが、せっかくのWebサイトを「誰にも使われない展示物」に変えてしまうのです。
では、具体的にどのように情報設計を行えば良いのでしょうか?
ページ単位の情報設計1:ユーザーの検索意図に応える情報階層を設計する
ユーザーの検索意図に応える情報階層を設計します。
検索意図とは、ユーザーがWebサイトに求めている情報や解決したい課題のこと。
大きく「情報収集型」「比較検討型」「購入・行動型」の3つに分類できます。
ここでは
- 「情報収集型」:言葉の意味や、やり方など、情報が欲しくて検索している
- 「比較検討型」:自分の課題を解決してくれる事業者やサービスの存在、またそれぞれの違いを理解したくて検索している
- 「購入・行動型」:買いたい、行きたいなど、やりたいことが具体的で、実行するために検索している
と大まかに捉えてください。
私が以前支援した製造業のクライアントは、技術情報を詳細に掲載したWebサイトを運営していましたが、問い合わせが少ない状態が続いていました。
原因を調査すると、訪問者の多くが「比較検討型」の意図を持っていたにもかかわらず、サイトは「情報収集型」の内容に偏っていました。
そこで競合との違いを明示したコンテンツ(やれること、対応エリア、料金など)を追加し階層構造を見直したところ、問い合わせ数が3倍に増加しました。
検索意図に応じたコンテンツ設計の具体例
検索意図ごとに効果的なコンテンツ設計は異なります。
- 情報収集型:基礎知識、ハウツーガイド、業界動向など
- 比較検討型:競合比較表、事例紹介、選び方のポイントなど
- 購入・行動型:料金プラン、申込みステップ、特典情報など
まず検索意図ごとに、適切な比率で、コンテンツを有していること。
そして、ユーザーの検索フェーズに合わせて必要な情報への導線が整備されているか。
あなたのサイトは、訪問者の検索意図に応える構造になっていますか?
ページ単位の情報設計2:F型・Z型読書パターンに沿った情報配置を行う
人間の目の動きには一定のパターンがあります。
Webサイトでは特に「F型」と「Z型」の読書パターンが重要です。
F型読書パターンはユーザーが画面の左上から横に視線を移動し、少し下がって再び横に視線を移動する動きを繰り返すパターンです。
情報量の多いページに対して取られる行動です。
Z型読書パターンは、左上から右上、そして左下へと斜めに視線が移動し、最後に右下へと移動するパターンです。
シンプルなランディングページなどで見られます。
私が支援した不動産会社のWebサイトでは、重要な物件情報が画面右側に配置されていたため見落とされがちでした。
F型パターンに合わせて左側に移動させたところ、問い合わせ率が40%向上しました。
読書パターンを活かした情報設計のポイント
読書パターンを意識した情報配置のポイント
- 最も重要な情報は左上に配置する
- 見出しは左揃えにし、スキャンしやすくする
- 重要なCTAボタンはF型またはZ型の終点付近に配置する
- 視線の流れを意識した矢印や人物の視線などの視覚的誘導を活用する
ユーザーの自然な目の動きに沿った設計が、情報の認知率とコンバージョン率の両方を高めます。
どんなに素晴らしいコンテンツも、見てもらえなければ意味がありません。
ページ単位の情報設計3:情報の優先順位を明確にし、視覚的階層を作る
Webページ上のすべての情報が同じ重要度ではありません。
情報の優先順位を明確にし、視覚的階層を作りましょう。
視覚的階層とは、デザイン要素(サイズ、色、配置、余白など)を使って情報の重要度を表現すること。
ユーザーは無意識のうちに「何が重要か」を理解できます。

ある製造業のクライアントサイトでは、製品情報、会社概要、お問い合わせ情報がすべて同じデザインで並列に配置されていました。
そこで情報の優先順位を「①製品の価値提案 ②具体的な製品情報 ③導入事例 ④会社概要」と設定。
視覚的階層を再構築しました。
結果、サイト滞在時間が2倍に延び、問い合わせ率も60%向上しました。
効果的な視覚的階層を作るテクニック
効果的な視覚的階層を作るためのテクニック
- サイズの対比:重要な要素ほど大きく表示する
- 色のコントラスト:重要な要素ほど目立つ色を使用する
- 配置:重要な要素ほど上部または左側に配置する
- 余白:重要な要素ほど周囲に余白を多く取る
- グルーピング:関連する情報をまとめて表示する
テクニックを組み合わせると、ユーザーの視線を自然に誘導でき、情報の取得や理解の手助けになります。
情報の優先順位付けは単なるデザインの問題ではなく、目標とユーザーニーズの両方を考慮した戦略的判断です。
ページ単位の情報設計4:ユーザーの意思決定を促す情報の文脈化を行う
多くの場合、Webサイトの最終目的は「ユーザーに行動してもらう」こと。
単に情報を提供するだけでなく、その情報が「なぜ重要か」「どう役立つか」という文脈を提供することが重要です。
情報の文脈化とは、バラバラの情報を意味のあるストーリーとして再構成することです。
ユーザーは情報を自分事として捉え、行動に移す動機を得やすくなります。
私がコンサルティングを行った教育サービス会社では、プログラムの特徴や講師陣の情報は充実していたものの、それがどのように受講者の人生を変えるのか?という文脈が欠けていました。
そこで「課題→解決策→結果→証拠」というストーリー構造でページを再設計し、実際の受講者の変化を中心に据えたコンテンツに変更。
結果、申込率が2.5倍に向上しました。
効果的な情報の文脈化の方法
効果的な情報の文脈化を行うためのポイント
- ユーザーの課題から始める:「あなたはこんな悩みを抱えていませんか?」
- 解決策を提示する:「私たちのサービスはこのように解決します」
- 具体的なベネフィットを示す:「これによってあなたは〇〇を得られます」
- 社会的証明を提供する:「実際に〇〇さんはこのような成果を得ました」
- 次のステップを明確にする:「まずは〇〇からはじめましょう」
「こんなことができます、持っています、実績があります」と述べるよりも
ユーザーがどんな状態で、どうなりたいのか?
その成長や解決過程に、自社の事業や商品を選んでもらうことがあなたにとって最善ですよね?
というストーリー(文脈化)の中で、自社の強みや特徴、価格、実績を述べることで、ユーザーは単なる情報収集から意思決定へと移行しやすくなります。
あなたは情報を提供していますか?それとも意思決定を促していますか?
ページ単位の情報設計5:モバイルファーストで一貫した情報体験を設計する
現在、Webサイトへのアクセスの60%以上はモバイル端末からと言われており、モバイルファーストの考え方で情報設計を行うことが不可欠です。
モバイルファーストとは、モバイル端末での表示を最適化し、そこからタブレットやパソコン向けなどの大きな画面サイズへと拡張していく設計手法です。
モバイルファーストによる設計手法が、どのデバイスでも一貫した情報体験を提供できます。
ちなみに、デバイスに合わせて自動調整されることをレスポンシブと呼び、デバイスに合わせてコンテンツが可変し自動調整されて表示できるサイトのことを「レスポンシブサイト」と呼びます。
ある小売業のクライアントでは、PCでは美しく見えるサイトがモバイルでは使いにくく、カートの離脱率が高いという問題がありました。モバイルファーストで再設計し、タップしやすいボタンサイズや縦スクロールに最適化した情報構造に変更したところ、モバイルからの購入率が80%向上しました。
モバイルファースト設計のポイント
モバイルファースト設計のポイント
- コンテンツの優先順位を厳選する:限られた画面サイズに最重要情報を表示
- タップターゲットを適切なサイズにする:指で操作しやすい大きさ(最低44×44ピクセル)
- スクロールを前提とした縦長設計:横スクロールは避ける
- フォームは最小限に:入力項目を厳選し、自動入力を活用
- ロード速度を最適化:モバイル回線でも3秒以内に表示されることを目指す
モバイルとPCで異なる情報設計はユーザーが混乱します。
どのデバイスでも一貫したユーザー体験を提供することが重要です。
2025年現在、モバイルファースト設計はもはや選択肢ではなく、必須条件と言えます。
ページ単位の情報設計を実践するためのステップバイステップガイド
ここまで5つの法則を紹介してきましたが、実際にどのように情報設計を行えばよいのか、実践的なステップを紹介します。

ステップ1:ユーザーリサーチを行う
まずサイトを訪れるユーザーが、誰で、何を求めているのかを理解することから始めます。
- ペルソナ設定:典型的なユーザー像を具体化する
- ユーザージャーニーマップ:ユーザーの行動プロセスを可視化する
- 検索キーワード分析:ユーザーがどのような言葉で検索しているかを調査する
- 競合サイト分析:業界標準や差別化ポイントを把握する
このステップで得られた洞察が、後続のすべての設計判断の基盤となります。
▶︎関連
ステップ2:コンテンツの優先順位付けを行う
次に提供すべき情報の優先順位を決定します。
- MoSCoW法を活用:Must(必須)、Should(重要)、Could(あれば良い)、Won’t(今回は含めない)に分類
- カードソーティング:情報項目をカードに書き出しグループ化する
- コンテンツマトリックス:「ユーザーの関心度」と「ビジネス価値」の2軸で評価
優先順位付けによって、限られたスペースにおいて何を見せるのか?何から見せるのか?というコンテンツ構成が見えてきます。
▶︎関連
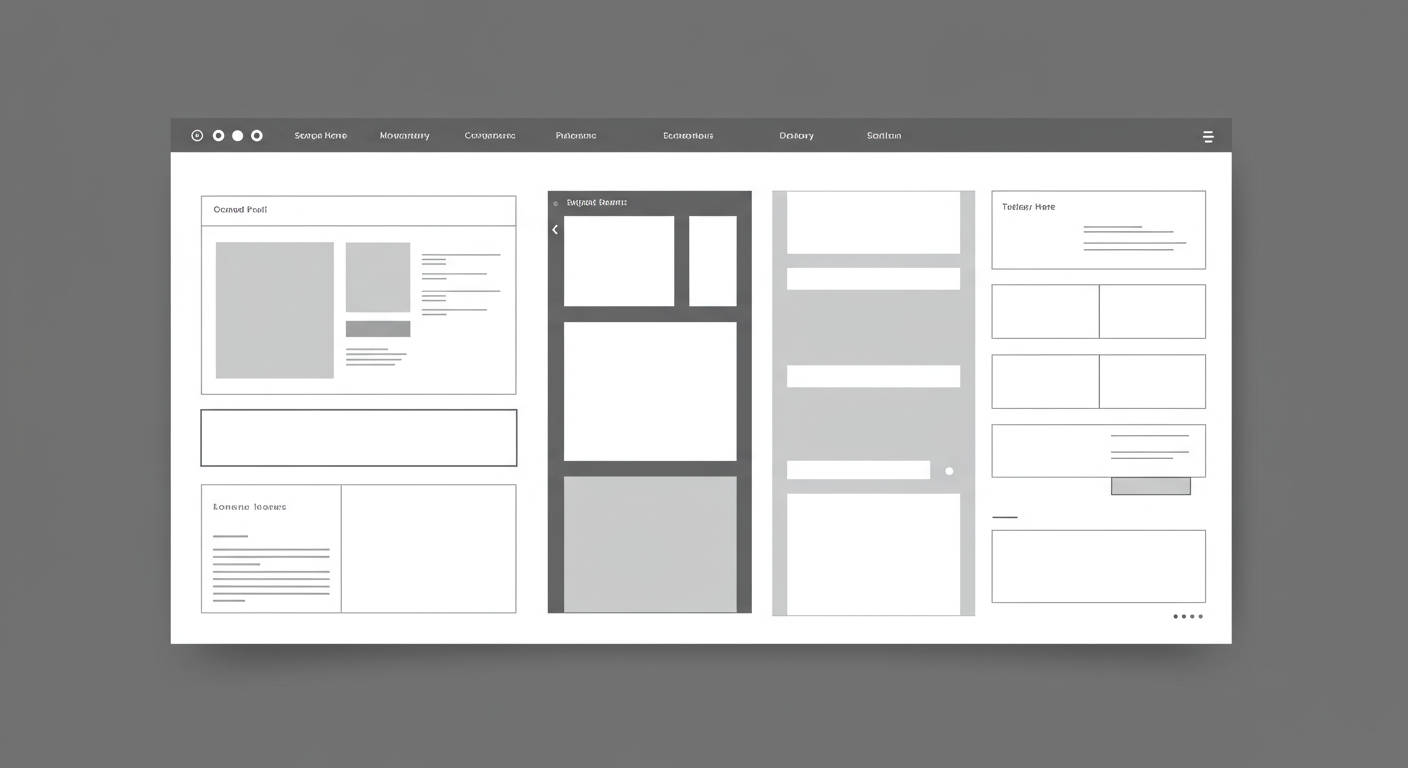
ステップ3:情報構造をワイヤーフレームで設計する
優先順位に基づいて実際のページレイアウトを設計します。
- モバイル版から設計:小さい画面での優先順位を明確にする
- 視覚的階層を表現:サイズ、配置、グルーピングで重要度を示す
- F型・Z型読書パターンを考慮:自然な視線の流れに沿った配置
- 情報の文脈化:ストーリー性のある構成を心がける
デザインの細部よりも情報の構造と流れに集中することが重要です。
▶︎関連
ステップ4:プロトタイプを作成してテストする
設計した情報構造が実際に機能するかを検証します。
- クリックテスト:ユーザーが求める情報を見つけられるか
- 5秒テスト:短時間の閲覧で主要メッセージが伝わるか
- タスク完了テスト:特定の操作を完了できるか
テスト結果に基づいて情報構造を改善し、最終的なデザインに反映させます。
情報設計は一度で完成するものではなく、継続的な改善プロセスです。定期的にユーザーの行動データを分析し、必要に応じて設計を見直すことが重要です。
情報設計が成果を左右する理由
単なる「情報の羅列」から「成果を生み出す戦略的な情報構造」へとWebサイトを進化させる、「ページ単位の情報設計」5つのポイントについて解説してきました。
- ユーザーの検索意図に応える情報階層を設計する
- F型・Z型読書パターンに沿った情報配置を行う
- 情報の優先順位を明確にし、視覚的階層を作る
- ユーザーの意思決定を促す情報の文脈化を行う
- モバイルファーストで一貫した情報体験を設計する
情報設計は、デザインの見た目だけでなく、目標とユーザーニーズの両方を満たすための重要な架け橋です。
美しいデザインも、優れたコンテンツも、適切な情報設計があってこそ真価を発揮します。
Webサイトは単なる情報発信ツールではなく、営業・採用・教育・承継に活用できる「情報資産」です。
資産価値を最大化するためには、戦略的な情報設計が不可欠なのです。
あなたのWebサイトは、訪問者にとって価値ある情報体験を提供していますか?
もし成果に課題を感じているなら、まずはページ単位の情報設計から見直してみてはいかがでしょうか。
Webサイトを「伝える構造と言語」で設計し、組織の価値を正しく伝える情報資産に変えていきましょう。
より詳しい情報や具体的な支援については、BaseTreeのWebサイト制作サービスをご覧ください。
Webサイト制作を通じて、貴社の価値を最大化するお手伝いをいたします。

