Webサイト構造設計が成功を左右する理由
Webサイトは企業の顔であり、24時間365日働き続ける営業マンです。
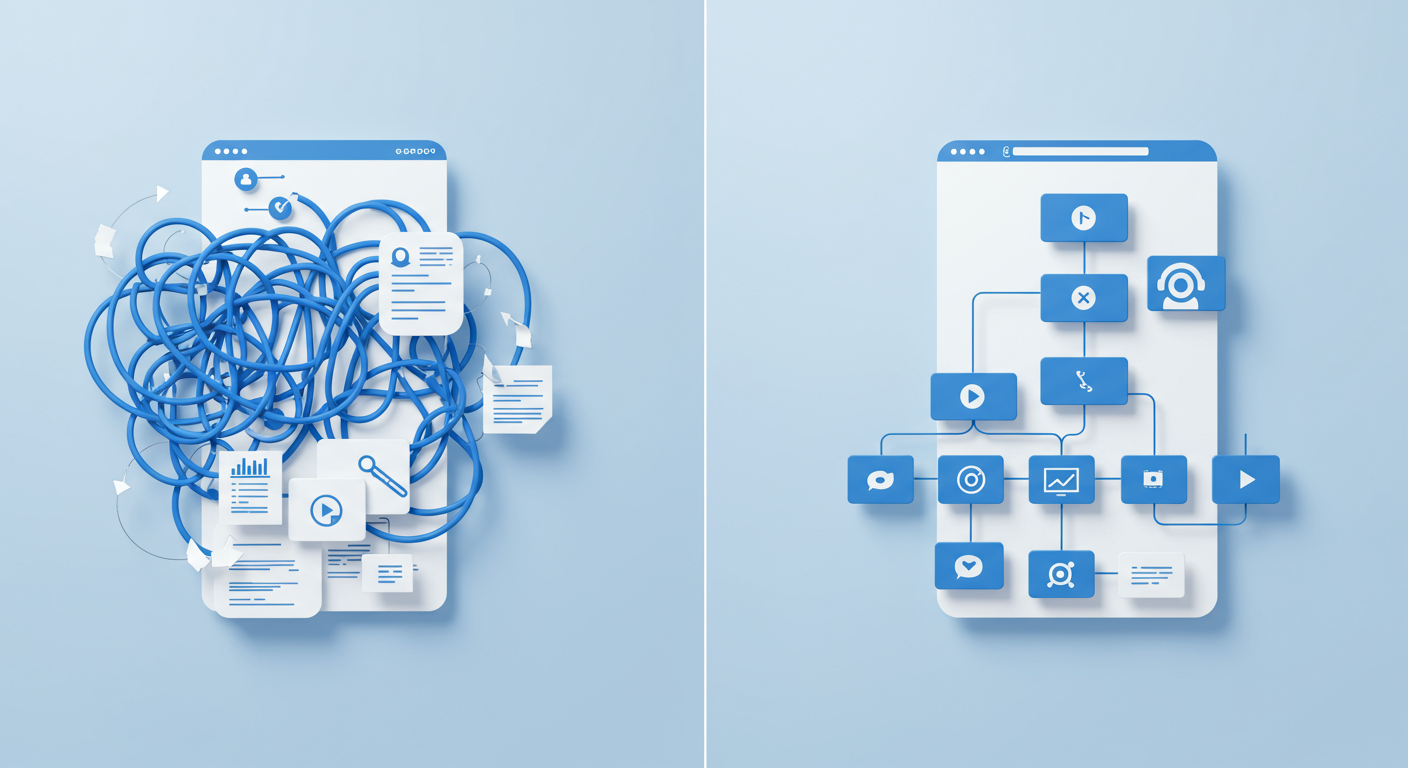
しかし多くの企業サイトが成果を上げられない根本的な原因は「構造設計の欠如」にあります。
見た目のデザインにばかり気を取られ、情報の整理や構造化がおろそかになっていませんか?
私はWEBディレクターとして10年間、様々なクライアントのサイト制作に携わってきました。その経験から言えるのは、美しいデザインよりも「伝わる構造」が圧倒的に重要だということです。
実際、多くの企業サイトでは以下のような問題が発生しています。
- 何をしている会社か分からないと言われる
- 採用後に「思っていたのと違う」と言われる
- 営業トークとWebサイトの内容が噛み合わない
- 社員に説明を任せると話がズレる
- ページはあるが、誰にも使われていない
これらの問題は、単なるデザインの問題ではありません。
「伝える構造と言語の未設計」が根本原因です。

本記事ではWebサイトの構造設計における7つの原則と、それを実践するためのガイドラインを解説します。
ガイドラインを理解し実践することで単なる「情報の羅列」ではなく、営業・採用・教育・承継まで活用できる「情報資産」としてのWebサイトが構築できます。
Webサイト構造設計7つの原則

原則1 ユーザー中心の階層構造設計
Webサイトの構造設計で最も重要なのは、「誰のために」「何を伝えるか」を明確にすることです。多くの企業サイトは自社視点で情報を並べるため、訪問者が本当に知りたい情報にたどり着けません。
階層構造とは、Webサイトのコンテンツやページがどのように構成され、相互につながっているかを示すものです。
サイトの骨格となり、ユーザーの導線や情報の見つけやすさを決定づけます。
階層構造設計のポイント
- メインナビゲーションは5-7項目に抑える(認知的負荷の軽減)
- 重要度と利用頻度に基づいて情報を階層化する
- ユーザーの目的別に導線を設計する(問題解決型の構造)
- クリック数3回以内で目的の情報にたどり着ける設計にする
製品・サービスページでは、「概要→特徴→事例→料金→申込」というように、自然な流れを作ることが重要です。
ユーザーの意思決定プロセスに沿った情報設計によってコンバージョン率が向上・改善されます。
私が支援したある製造業のクライアントは、階層構造の見直しだけで問い合わせ数が1.5倍に増加しました。
情報は増やしていないにも関わらず、構造を変えただけで効果がありました。
原則2 一貫性のあるナビゲーション設計
ユーザーがWebサイト内で迷子にならないためには、一貫性のあるナビゲーション設計が不可欠です。
ナビゲーションはサイトの「地図」であり、ユーザーが常に現在位置を把握し、目的地に移動できるようにするものです。
- グローバルナビゲーション(全ページ共通のメインメニュー)
- ローカルナビゲーション(セクション内の詳細メニュー)
- パンくずリスト(現在位置の階層表示)
- フッターナビゲーション(補足的なリンク集)
- サイト内検索(直接的な情報アクセス手段)

効果的なナビゲーションを設計する上で特に重要なのは、どのページからでも「ホーム」に戻れること、そして現在地がわかるようにすることです。
ユーザーは常に「自分がどこにいるのか」「次にどこに行けるのか」簡単に理解できる必要があります。
ある小売業のクライアントサイトでは、ナビゲーション改善後にページの滞在時間が平均40%増加し、直帰率が15%減少しました。
ユーザーが迷わずに情報を探せるようになったことで、サイト全体の利用効率が大幅に向上しました。
一貫性のあるナビゲーションは、単に使いやすさを向上させるだけでなく、ブランドの信頼性にも直結します。
ユーザーは予測可能な環境で安心感を得るものです。
原則3 情報の優先順位と視覚的階層の確立
Webサイトの各ページには、伝えるべき情報に明確な優先順位をつける必要があります。
すべての情報を同じ重要度で扱うと、結局何も伝わらなくなってしまいます。
視覚的階層とは、デザイン要素(サイズ、色、配置、余白など)を使って情報の重要度を視覚的に表現することです。
人間の目は自然と大きなものや目立つものから順に認識するため、この特性を活かした設計が効果的です。
- 最も重要なメッセージを目立つ位置(ページ上部の中央付近)に配置
- 見出しの大きさで情報の重要度を表現(H1→H2→H3…)
- 色のコントラストで注目すべき要素を強調
- 余白(ホワイトスペース)を効果的に使い、情報を整理
- グルーピングで関連情報をまとめる
私が支援したあるBtoB企業のランディングページは、視覚的階層の改善後にコンバージョン率が2.3倍に向上しました。情報量は変えずに「伝える順序」を設計し直しただけで、大きな効果が得られました。
情報の優先順位づけは、ユーザーの認知負荷を減らし、重要なメッセージを確実に伝えるために不可欠です。
すべてを強調することは、何も強調していないのと同じです。
原則4 一貫したコンテンツ構造とパターン
Webサイト全体で一貫したコンテンツ構造とパターンを使用することで、ユーザーの学習コストを下げ、情報の理解を促進できます。
人間は新しい環境に適応するとき、パターンを学習して効率的に行動しようと無意識にしてしまいます。
一貫したコンテンツ構造とは、同じタイプの情報は常に同じ形式で提示することです。
例えばすべての製品ページで「概要→特徴→仕様→価格→導入事例」という順序を保つことで、ユーザーは情報の探し方を一度学ぶだけで済みます。

- 同じタイプのページには同じテンプレートを使用する
- 情報ブロックの配置を一貫させる(例:お問い合わせ情報は常に右側)
- 視覚的要素(アイコン、色、フォント)を統一する
- インタラクションの仕組みを統一する(例:すべてのドロップダウンメニューが同じ動作をする)
- フォーマットとスタイルのガイドラインを作成し遵守する
あるサービス業のクライアントは、コンテンツ構造の統一後にページあたりの閲覧数が平均30%増加しました。
ユーザーが情報の探し方を理解し、より多くのページが閲覧されるようになりました。
一貫性は、決して「単調さ」ではありません。
基本的な構造を統一しながらも、コンテンツの重要度や特性に応じて適切なバリエーションを加えることが、メリハリのある情報設計です。
原則5 モバイルファーストの応答性設計
現在、Webサイトへのアクセスの約70%はモバイルデバイスから。
モバイルファーストの考え方でサイト構造を設計することが不可欠になっています。
モバイルファーストとは、まずモバイル向けのデザインと構造を考え、そこから大きな画面サイズへと拡張していく設計手法です。
最初にモバイルを考える、モバイルが優先、なのでモバイルファーストです。
限られた画面サイズでは情報の優先順位がより重要になり、本当に必要な要素が何か?の厳選が必要です。
- コンテンツの優先順位を明確にし、最重要情報を最初に表示
- タップしやすいサイズのボタンとリンク(最低44×44ピクセル)
- シンプルなナビゲーション(ハンバーガーメニューなど)
- 縦スクロールを基本とした情報設計
- 画像や動画の最適化(表示速度の向上)
モバイルファースト設計は単なる技術的対応ではなく、情報設計の本質に関わる考えです。
上から下へと一直線な限られたスペースで、何を伝えるか?何から伝えるか?を考えることで、本当に重要なコンテンツが明確になります。
私が支援したある不動産サイトは、モバイルファースト設計に移行後、モバイルからの問い合わせ率が65%向上しました。使いやすさの向上がそのまま売上増加につながった好例です。
さらに、Googleのモバイルファーストインデックスにより、モバイル対応の質はSEOにも直接影響します。
ユーザー体験とSEOの両面から、モバイルファースト設計は現代のWeb構造設計において不可欠な要素となっています。
原則6 SEOを考慮した情報アーキテクチャ
優れたWebサイト構造は、ユーザーだけでなく「検索エンジンにも」理解しやすい。
SEOを考慮した情報アーキテクチャは、検索エンジンがサイトの内容を正確に理解し、適切に評価するための基盤となります。
情報アーキテクチャとは、情報を整理・構造化し、ユーザーが必要な情報にアクセスできるようにする設計です。
SEOの観点では、検索エンジンのクローラー(いろんなサイトを巡回して中身をチェックする仕組み)がサイト構造と内容把握をしやすいように、コード・プログラム・データなどを整理整頓することが重要です。

- 論理的なURL構造(階層を反映したパス設計)
- 明確なカテゴリ分類とサイロ構造(関連コンテンツのグループ化)
- 適切な内部リンク(関連ページへの自然な誘導)
- 意味のある見出し構造(H1→H2→H3の適切な階層)
- パンくずリストの実装(階層の可視化とSEO強化)
支援したあるBtoBサービスサイトでは、情報アーキテクチャの最適化後、オーガニック検索からの流入が3ヶ月で約80%増加しました。特に主要キーワードでの検索順位が大幅に向上し、質の高い問い合わせの獲得につながりました。
SEOを考慮した情報アーキテクチャは、短期的なテクニックではなく、長期的に効果を発揮する基盤づくりです。検索エンジンのアルゴリズムが進化しても、「理解しやすい構造」の価値は変わりません。
原則7 データに基づく継続的な構造最適化
Webサイトの構造設計は一度で完成するものではありません。
ユーザーの行動データを分析し、継続的な最適化が重要です。
最初の設計がどれだけ優れていても、実際のユーザー行動から学び、ズレや不足を改善する必要があるからです。
データに基づく構造最適化とは、アクセス解析やユーザーテストから得られた知見をもとに、サイト構造を継続的に改善していくプロセスです。
理論だけでなく、実際のユーザー行動に基づいた構造へブラッシュアップできます。
- ユーザーの行動パターンを分析(ヒートマップ、クリック追跡など)
- コンバージョンファネルの分析と改善
- 検索キーワードと閲覧ページの関連性分析
- ユーザーテストによる使いやすさの検証
- A/Bテストによる構造変更の効果測定
支援したあるサービス業のクライアントは、3ヶ月間の継続的な構造最適化によってコンバージョン率が2.3倍に向上しました。
データ分析から発見したユーザーの「つまずきポイント」を解消することで大きな効果が得られました。
データに基づく最適化のポイントは、「何となく」ではなく「なぜそうするのか」という根拠を持って変更することです。
主観や思い込みではなく、実際のユーザー行動データに基づく意思決定だからこそ、失敗があり、更なる改善につながります。
実践ガイド:効果的なWebサイト構造設計の進め方
ここまで7つの原則を解説してきましたが、実際にどのように進めればよいのでしょうか。
「効果的なWebサイト構造設計7つのステップ」をおすすめします。
- 目的と対象ユーザーの明確化
- コンテンツ要素の洗い出しと優先順位づけ
- 情報の分類とグループ化
- サイトマップの作成
- ワイヤーフレームの設計
- プロトタイプの作成とテスト
- 実装と継続的な改善
ステップ1:目的と対象ユーザーの明確化
Webサイトの構造設計を始める前に、「何のために」「誰のために」サイトを作るのかを明確にします。
- このWebサイトの主な目的は何か(問い合わせ獲得、商品販売、情報提供など)
- 主要なターゲットユーザーは誰か(年齢、性別、職業、ニーズなど)
- ユーザーがサイトに求めている情報は何か
- ユーザーがサイトで達成したい目標は何か
- 競合サイトと比較して、どのような差別化ポイントを持たせるか
これらの質問に答えることで、サイトの方向性が明確になり、ユーザー中心の構造設計の基盤が作られます。
「自社が伝えたいこと」と「ユーザーが知りたいこと」のバランスを取ることが重要です。
ステップ2:コンテンツ要素の洗い出しと優先順位づけ
次にサイトに掲載するコンテンツ要素をすべて洗い出し、その優先順位を決めます。
- 会社概要・理念
- 製品・サービス情報
- 導入事例・実績
- お客様の声
- よくある質問
- ブログ・お知らせ
- お問い合わせ情報
- 採用情報
「ユーザーにとっての重要度」と「ビジネスにとっての重要度」の両面から優先順位をつけます。
この優先順位がサイト構造における各要素の配置や強調度合いを決定する基準となります。
ステップ3:情報の分類とグループ化
洗い出したコンテンツ要素を、ユーザーにとって意味のあるカテゴリーに分類します。
この分類がサイトナビゲーション構造の基礎です。
分類方法としては、カードソーティングという手法があります。
カードソーティングとは、各コンテンツ要素をカードに書き出し、ユーザーの視点でグループ化していく方法です。
実際のユーザーに協力してもらうと、より実用的な分類ができます。
- ユーザーの思考モデルに合った分類にする
- カテゴリー名は明確で誤解のないものにする
- 各カテゴリーの要素数はバランスを取る
- 必要に応じてサブカテゴリーを作る
ステップ4:サイトマップの作成
情報の分類ができたら、それをビジュアル化したサイトマップを作成します。
サイトマップはサイト全体の構造を俯瞰できる設計図です。
- トップページ
- 主要カテゴリーページ
- サブカテゴリーページ
- 個別コンテンツページ
- ページ間の階層関係と相互リンク
サイトマップは、情報の階層深度が3〜4レベル以内に収まるようにすることが理想的です。
階層が深すぎると、ユーザーが目的の情報にたどり着くまでのクリック数が増え、使いづらさにつながります。
補足
階層は「ドメインの後ろにある”/”の数」と考えてください
- ドメイン:basetree.biz
- 第1階層:https://basetree.biz/
- 第2階層:https://basetree.biz/webmarketing/
- 第3階層:https://basetree.biz/webmarketing/website/
ステップ5:ワイヤーフレームの設計
サイトマップができたら、主要ページのワイヤーフレーム(骨組み)を設計します。ワイヤーフレームは、ページ上の要素の配置や大きさ、優先順位を視覚化したものです。
- 情報の優先順位を視覚的に表現する
- ユーザーの視線の流れを考慮した配置にする
- コンバージョンポイント(CTAボタンなど)を効果的に配置する
- モバイルとデスクトップの両方でのレイアウトを検討する
- 一貫性のあるパターンを使用する
ワイヤーフレーム設計は、装飾的なデザイン要素よりも情報構造と使いやすさに焦点を当てることがポイントです。
ステップ6:プロトタイプの作成とテスト
ワイヤーフレームをもとにクリックできるプロトタイプを作成しテストします。
プロトタイプは完全なデザインや機能を持つ必要はなく、基本的なナビゲーションと情報構造を検証できるレベルで十分です。
- ユーザーが目的の情報に簡単にたどり着けるか
- ナビゲーションの名称や構造が直感的に理解できるか
- 情報の優先順位や配置が適切か
- ユーザーがどこで混乱や迷いを感じるか
テスト結果をもとに、必要な修正を加えてプロトタイプを改善します。
この段階で問題を発見し修正することで、実装後の大幅な変更を避けることができます。
ステップ7:実装と継続的な改善
最終的なプロトタイプをもとにWebサイトを構築します。
- SEOに配慮したHTMLマークアップ
- アクセシビリティ対応(スクリーンリーダー対応など)
- ページ読み込み速度の最適化
- クロスブラウザ・クロスデバイス対応
サイト公開後もアクセス解析ツールを使ってユーザーの行動を継続的に分析し、必要に応じて構造を改善していきます。
- 直帰率(特に高い場合は、ユーザーの期待と内容のミスマッチが考えられる)
- 滞在時間と閲覧ページ数
- コンバージョン率とコンバージョンまでの導線
- 検索キーワードとランディングページの関連性
- ユーザーの動線パターン
分析結果をもとに継続的に構造を最適化していくことで、長期的に成果を生む、費用対効果の高いWebサイトを維持できます。
Webサイト構造設計のために
Webサイトの構造設計は単なる見た目のデザインではなく、情報をいかに効果的に整理し、ユーザーに届けるかという本質的な課題です。
7つの原則と実践ステップで成果に直結する「情報資産」としてのWebサイトが構築できます。
最も重要なのは、「自社が伝えたいこと」と「ユーザーが知りたいこと」のバランスを取りながら、明確な目的と優先順位に基づいた構造設計を行うこと。
Webサイトを営業・採用・教育・承継に活用できる「情報資産」として位置づけ、戦略的に構造設計を行いましょう。
そしてデータに基づく継続的な改善を通じて、常に進化し続けるWebサイトを目指しましょう。
それがデジタル時代において、持続的な成長を支える基盤になります。
より詳細なWebサイト構造設計のサポートやWebサイト制作については、ぜひ BaseTreeのWebサイト制作サービス をご検討ください。
お客様の事業を支えるWebサイト、そしてWebマーケティングをサポートします。